Đối tượng Browser trong JavaScript
Đối tượng Browser trong JavaScript - BOM là viết tắt của Browser Object Model được sử dụng để tương tác với trình duyệt. Để tìm hiểu về đối tượng Browser trong JavaScript, mời bạn đọc tham khảo bài viết dưới đây.
Mục lục nội dung

Đối tượng Browser trong JavaScript
1. BOM là gì ?
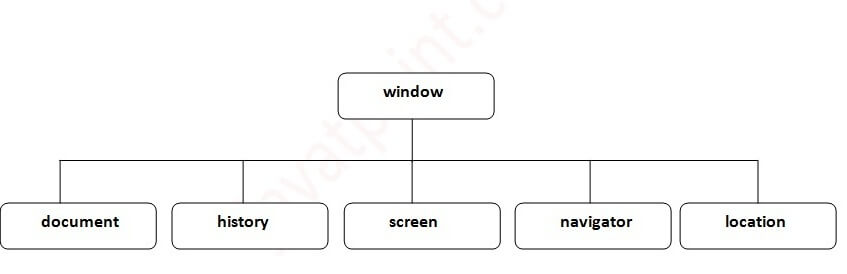
BOM – Browser Object Model là mô hình đối tượng trình duyệt Mô hình đối tượng trình duyệt tạo ra một hệ thống phân cấp đối tượng theo hình cây, rất nhiều trong số đó cung cấp các thuộc tính và phương thức cho lập trình
viên JavaScript. Bản thân trình duyệt được biểu diễn bởi một đối tượng gọi là window.
Đối tượng window có một số đối tượng con sau:
- document
- frame
- history
- location
- navigator
- screen
- self/window/parent
2. Đối tượng Browser trong JavaScript
Đối tượng Browser trong JavaScript - BOM là viết tắt của Browser Object Model được sử dụng để tương tác với trình duyệt.
Đối tượng mặc định của browser là window có nghĩa là bạn có thể gọi tất cả các chức năng của window bằng cách chỉ định cửa sổ hoặc trực tiếp. Ví dụ:
window.alert ("hello javascript!"); Giống như:
alert ("hello javascript!");
Bạn có thể sử dụng rất nhiều thuộc tính (các đối tượng khác) được định nghĩa bên dưới đối tượng window như document, history, screen, điều hướng, navigator, location, innerHeight, innerWidth

Đối tượng Browser trong JavaScript

