Vòng lặp do-while trong JavaScript
Ở các bài trước mình đã được học vòng lặp for, và vòng lặp while trong c# là gì. Trong bài này mình tiếp tục tìm hiểu về một vòng lặp khác nữa trong c# đó là vòng lặp do while. Vậy vòng lặp do while là gì? Sử dụng vòng lặp do while như thế nào? Sự khác biệt giữa vòng lặp for, while và do while là gì? Cùng theo dõi bài viết của eLib.VN để tham khảo nhé!

Vòng lặp do-while trong JavaScript
1. Vòng lặp do-while trong JavaScript
Vòng lặp do-while trong JavaScript được sử dụng để lặp một phần của chương trình một vài lần. Tương tự như vòng lặp while, ngoại trừ do-while thực hiện lệnh ít nhất một lần ngay cả khi điều kiện là False - nghĩa là thực hiện trước sau đó mới kiểm tra điều kiện.
Cú pháp:
do {
// Khối lệnh được thực thi
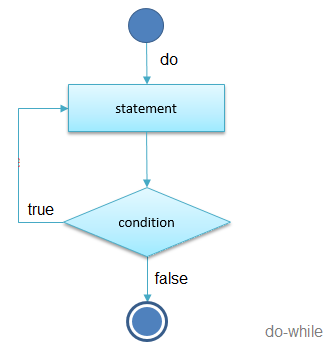
} while(condition); Lưu đồ thuật toán của vòng lặp do-while trong JavaScript:

2. Ví dụ vòng lặp do-while trong JavaScript
Ví dụ sau cho phép bạn nhập một số nguyên cho hạng mục number, click "Do-While Loop", chương trình sẽ in ra tổng của các số từ 1 đến number, trong trường hợp bạn nhập 0 hoặc không nhập gì chương trình vẫn sin ra number = 1:
<html>
<head>
<script type="text/javascript">
function doWhileLoop() {
var sum = 0;
var number = document.getElementById("number").value;
var i = 1;
do {
sum = sum + i;
i++;
} while (i <= number)
document.getElementById("demo").innerHTML = sum;
}
</script>
</head>
<body>
Number:
<input type="text" id="number" name="number" />
<input type="button" onclick="doWhileLoop()" value="Do-While Loop" />
<p>
<span id="demo"></span>
</p>
</body>
</html>Trên đây là bài viết của eLib.VN về Vòng lặp do-while trong JavaScript. Tùy vào yêu cầu bài toán mà các bạn chọn vòng lặp cho phù hợp nhé. Hy vọng bài viết hữu ích cho các bạn, chúc các bạn thành công!
Như vậy là chúng ta đã hoàn thành nội dung "Các mệnh đề điều khiển trong JavaScript". Để củng cố và nắm vững nội dung đã học, mời bạn cùng thử sức với "Bộ Câu hỏi Trắc Nghiệm JavaScript có đáp án chi tiết"

