Thuộc tính white-space trong CSS
Có bao giờ bạn tự hỏi tại sao khi bạn gõ một mớ khoảng trắng bằng phương pháp bấm phím space liên tiếp cho đoạn văn mà bạn soạn ở chế độ html thì khi hiển thị nó cũng chỉ hiển thị là một khoảng trắng, thậm chí khoảng trắng bạn cố tình gõ ở đầu dòng thì bị loại bỏ khi hiển thị. Chúng ta sẽ tìm hiểu về thuộc tính white-space trong CSS và các giá trị của nó vừa mới quyết định đến quy phương pháp hiển thị khoảng trắng của bạn trong đoạn văn qua bài viết dưới đây.
Mục lục nội dung

1. Cú pháp
Thuộc tính này trong CSS có tác dụng thiết lập xem các khoảng trắng có trong thành phần được xử lý như thế nào.
Cú pháp:
white-space: normal|nowrap|pre|pre-line|pre-wrap;
Trong đó:
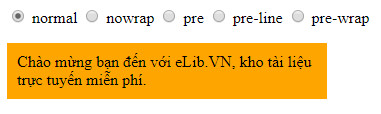
- normal - khoảng trắng sẽ được hiển thị như bình thường. Đây là giá trị mặc định.
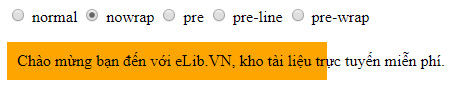
- nowrap - khoảng trắng cũng vẫn sẽ được hiển thị như bình thường, nhưng lúc này văn bản sẽ chỉ xuống dòng khi gặp thẻ <br>.
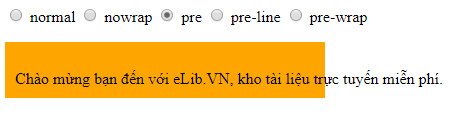
- pre - khoảng trắng sẽ do trình duyệt quyết định, nhưng lúc này văn bản sẽ chỉ xuống dòng khi gặp thẻ <pre>.
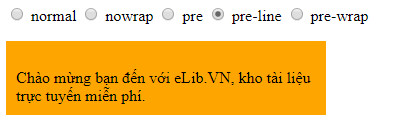
- pre-line - văn bản sẽ tự động bao lại và sẽ xuống dòng khi nó cảm thấy hợp lý.
- pre-wrap - khoảng trắng trong văn bản lúc này sẽ do trình duyệt tự động điều chỉnh, và nó sẽ tự động xuống hàng khi cần thiết.
2. Ví dụ
CSS:
p {
width: 300px;
padding: 10px;
background-color: orange;
white-space: normal;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Học CSS </title>
</head>
<style type="text/css" media="screen">
p {
width: 300px;
padding: 10px;
background-color: orange;
white-space: normal;
}
</style>
<body>
<span>
<input type="radio" name="white-space" value="normal" onclick="changeProperties(this)" checked=""> normal
<input type="radio" name="white-space" value="nowrap" onclick="changeProperties(this)"> nowrap
<input type="radio" name="white-space" value="pre" onclick="changeProperties(this)"> pre
<input type="radio" name="white-space" value="pre-line" onclick="changeProperties(this)"> pre-line
<input type="radio" name="white-space" value="pre-wrap" onclick="changeProperties(this)"> pre-wrap
</span>
<p>
Chào mừng bạn đến với eLib.VN, kho tài liệu trực tuyến miễn phí.
</p>
<script type="text/javascript">
function changeProperties(el) {
document.getElementsByTagName('p')[0].style.whiteSpace = el.value;
}
</script>
</body>
</html>
Kết quả:
Nomal:

Nowrap

Pre

Pre - line

Trên đây là bài viết của eLib.VN về thuộc tính while space trong CSS. Qua bài viết, chúng tôi hy vọng bạn đọc hiểu được những đặc tính của thuộc tính while space và áp dụng nó vào quá trình học tập của mình sau này. Chúc các bạn thành công!
Tham khảo thêm
- doc CSS Background
- doc CSS Border
- doc CSS display
- doc Thuộc tính float trong CSS
- doc Thuộc tính Font trong CSS
- doc Thuộc tính Margin trong CSS
- doc Thuộc tính opacity trong CSS
- doc Thuộc tính overflow trong CSS
- doc Thuộc tính Padding trong CSS
- doc Thuộc tính Position trong CSS
- doc Thuộc tính Align trong CSS
- doc Thuộc tính tùy chỉnh kích thước trong CSS
- doc Thuộc tính word-wrap trong CSS
- doc Thuộc tính outline trong CSS
- doc Thuộc tính visibility trong CSS
- doc Thuộc tính Counter trong CSS
- doc Block và Inline trong CSS
- doc Thuộc tính cursor trong CSS
- doc Tạo kiểu, viết CSS cho List
- doc Tạo kiểu, viết CSS cho Link
- doc Thuộc tính z-index trong CSS
- doc Pesudo Element trong CSS
- doc Pesudo class trong CSS
