Lập trình HTML và CSS
Mục lục nội dung
1. Giới thiệu về HTML
1.1 HTML là gì?
HTML là viết tắt của từ Hyper Text Markup Language, có nghĩa là ngôn ngữ đánh dấu siêu văn bản. HTML được sử dụng để định dạng và hiển thị văn bản trên trình duyệt tới người sử dụng. Nó là xương sống của một trang web.
Vậy thì Hyper Text và Markup Language là gì?
- Hyper Text: siêu văn bản có nghĩa là "văn bản trong văn bản". Một văn bản có chứa một liên kết (link) là một siêu văn bản. Mỗi lần bản click vào một từ từ đó đưa bạn tới một trang web mới, đó là siêu văn bản.
- Markup Language: ngôn ngữ đánh dấu là một ngôn ngữ lập trình được sử dụng để giúp văn bản dễ tương tác và linh động hơn. Nó có thể đặt văn bản vào trong các ảnh, bảng, liên kết...
- Một tài liệu HTML chưa nhiều thẻ HTML và mỗi thẻ HTML chứa các nội dung khác nhau.
Ví dụ, một trang web chuẩn thì có chứa các thẻ HTML như sau:
<!DOCTYPE>
<html>
<head>
<!--
Thông tin cơ bản của trang web
và các liên kết đến css, javascript
-->
</head>
<body>
<!-- Nội dung trang web -->
</body>
</html>
1.2 Các đặc điểm của HTML
- Đây là một ngôn ngữ rất dễ dàng và đơn giản.
- Rất dễ dàng để trình bày hiệu quả với HTML vì nó có nhiều thẻ định dạng.
- Đây là một ngôn ngữ đánh dấu vì vậy có thể sử dụng nó một cách linh hoạt để thiết kế trang web cùng với văn bản.
- Có thể liên kết đến các trang web khác.
- Là một nền tảng độc lập vì nó có thể hiển thị trên bất kỳ nền tảng nào khác như Windows, Linux và Max.
- Có thể thêm các hình ảnh, video, âm thanh vào các trang web khiến nó hấp dẫn và dễ tương tác hơn.
1.3 Trình soạn thảo HTML
Trang web có thể được tạo ra và chỉnh sửa bởi trình soạn thảo HTML chuyên nghiệp. Tuy nhiên để học HTML bạn nên sử dụng trình soạn thảo văn bản đơn giản ví dụ như Notepad (Window), TextEdit (Mac), hoặc pro hơn chút như notepad++.
Sau đây là các bước để sử dụng Notepad (trên Window)
Bước 1. Open Notepad
Ở thư mục hiện tại click chuột phải --> New --> Text Document --> file New Text Document.txt được tạo ra.
Mở file New Text Document.txt: chọn file New Text Document.txt --> click chuột phải --> Open With --> Notepad
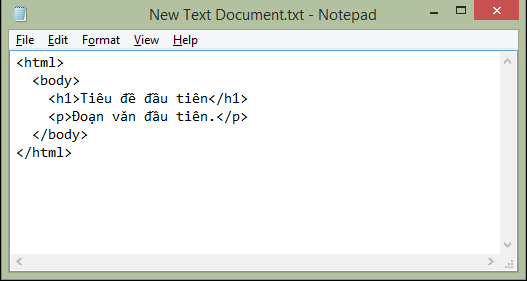
Bước 2. Viết HTML
<!DOCTYPE html>
<html>
<body>
<h1>Tiêu đề đầu tiên</h1>
<p>Đoạn văn đầu tiên.</p>
</body>
</html>

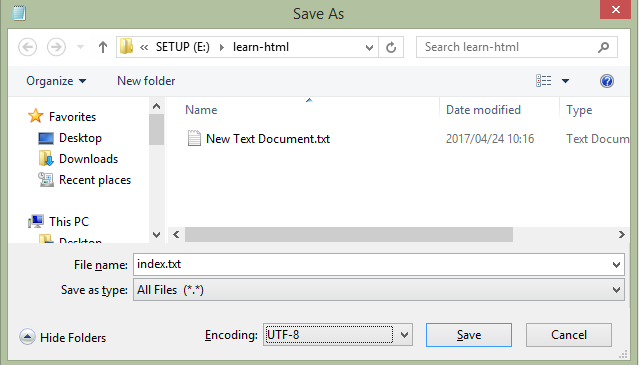
Chọn File --> Save As
Nhập file name: index.html
Chọn Save as type: All files (*.*)
Chọn Encoding: UTF-8
Click Save để lưu file.

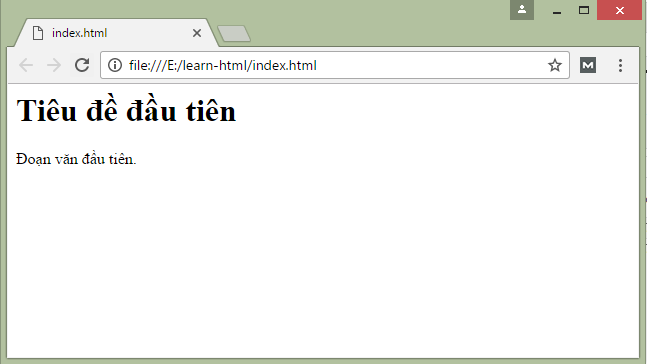
Để mở file HTML vừa lưu ở trên, bạn double click vào file đó hoặc click chuột phải --> Open with --> Chọn browser (trình duyệt web) bạn muốn mở.
Kết quả:

1.4 Hiển thị tiếng Việt trong HTML
Để hiển thị tiếng Việt trong HTML, bạn cần phải cài đặt encoding là UTF-8 với cú pháp như sau:
<head>
<meta charset="UTF-8">
</head>
2. Giới thiệu CSS
2.1 Định nghĩa
CSS là viết tắt của Cascading Style Sheets. Đây là một ngôn style sheet được sử dụng để mô tả giao diện và định dạng của một tài liệu viết bằng ngôn ngữ đánh dấu (markup). Nó cung cấp một tính năng bổ sung cho HTML. Nó thường được sử dụng với HTML để thay đổi phong cách của trang web và giao diện người dùng. Nó cũng có thể được sử dụng với bất kỳ loại tài liệu XML nào bao gồm cả XML đơn giản, SVG và XUL.
CSS được sử dụng cùng với HTML và JavaScript trong hầu hết các trang web để tạo giao diện người dùng cho các ứng dụng web và giao diện người dùng cho nhiều ứng dụng di động.
2.2 CSS làm được những gì?
- Bạn có thể thêm giao diện mới vào các tài liệu HTML cũ.
- Bạn hoàn toàn có thể thay đổi giao diện trang web của mình chỉ với một vài thay đổi trong mã CSS.
2.3 Tại sao sử dụng CSS
Đây là ba lợi ích chính của CSS:
Giải quyết một vấn đề lớn
Trước khi có CSS, các thẻ như phông chữ, màu sắc, kiểu nền, các sắp xếp phần tử, đường viền và kích thước phải được lặp lại trên mọi trang web. Đây là một quá trình rất dài tốn thời gian và công sức. Ví dụ: Nếu bạn đang phát triển một trang web lớn nơi phông chữ và thông tin màu được thêm vào mỗi trang, nó sẽ trở thành một quá trình dài và tốn kém. CSS đã được tạo ra để giải quyết vấn đề này. Đó là một khuyến cáo của W3C.
Tiết kiệm rất nhiều thời gian
Định nghĩa kiểu CSS được lưu trong các tệp CSS bên ngoài vì vậy có thể thay đổi toàn bộ trang web bằng cách thay đổi chỉ một tệp.
Cung cấp thêm các thuộc tính
CSS cung cấp các thuộc tính chi tiết hơn HTML để định nghĩa giao diện của trang web.
2.4 Hướng dẫn học CSS
Hướng dẫn học CSS hoặc hướng dẫn học CSS 3 cung cấp các khái niệm cơ bản và nâng cao về công nghệ CSS. Hướng dẫn CSS của chúng tôi được phát triển cho người mới bắt đầu và các chuyên gia. Các điểm chính của CSS được đưa ra dưới đây:
- CSS là viết tắt của Cascading Style Sheet.
- CSS được sử dụng để thiết kế các thẻ HTML.
- CSS là một ngôn ngữ được sử dụng rộng rãi trên web.
- HTML, CSS và JavaScript được sử dụng để thiết kế web. Nó giúp các nhà thiết kế web áp dụng phong cách trên các thẻ HTML.
2.5 Ví dụ về CSS
<!DOCTYPE>
<html>
<head>
<style>
h1 {
color:white;
background-color:#00eeee;
padding:5px;
}
p {
color:blue;
}
</style>
</head>
<body>
<h1>Write Your First CSS Example</h1>
<p>This is Paragraph.</p>
</body>
</html>
2.6 Các thuộc tính của CSS
Trong hướng dẫn này, bạn sẽ nhận được chi tiết về tất cả các thuộc tính CSS như background, border, font, float, display, margin, opacity, padding, text-align, vertical-align, position, color,...
Trên đây là bài viết của eLib.VN để giới thiệu đến bạn đọc hai ngôn ngữ cần thiết cho quá trình học và thực hành thiết kế web. Hy vọng những bài viết trong chủ đề này sẽ giúp bạn đọc gỡ bỏ những thắc mắc, ôn lại những kiến thức về thiết kế web.
Để củng cố và nắm vững nội dung đã học, mời bạn cùng thử sức với "Bộ Câu hỏi Trắc Nghiệm HTML, CSS có đáp án chi tiết"
Tham khảo thêm
- doc
Các thẻ trong HTML
- doc
Định dạng trong HTML
- doc
Đoạn văn trong HTML
- doc
Liên kết trong HTML
- doc
Image trong HTML
- doc
Table trong HTML
- doc
Danh sách trong HTML
- doc
Danh sách có thứ tự trong HTML
- doc
Danh sách không có thứ tự trong HTML
- doc
Danh sách mô tả trong HTML
