Thuộc tính style trong HTML
Để chỉ định, thiết lập định dạng cho phần tử HTML, chúng ta sử dụng thuộc tính style. Mời bạn đọc tham khảo bài viết dưới đây của eLib.VN để tìm hiểu chi tiết các thuộc tính Style trong HTML.
Mục lục nội dung

1. HTML Style
Thuộc tính style trong HTML được sử dụng để thay đổi hoặc thêm kiểu cách (style) cho các thành phần HTML đang tồn tại. Có các style mặc định cho các thành phần HTML như màu nền là trắng, văn bản là đen...
Thuộc tính style có thể áp dụng cho bất kỳ thẻ HTML nào. Để áp dụng style trên thẻ HTML, bạn cần có kiến thức cơ bản về các property của css như color, background-color, text-align, font-family, font-size...
Cú pháp của thuộc tính style
style = "property:value"
2. Color của HTML Style
Đặc tính color được sử dụng để định nghĩa màu văn bản.
Ví dụ về color
<h3 style="color:green">This is Green Color</h3>
<h3 style="color:red">This is Red Color</h3>
Kết quả:
This is Green Color
This is Red Color
3. background-color của HTML Style
Đặc tính background-color được sử dụng để định nghĩa màu nền cho các thẻ HTML.
Ví dụ về background-color
<h3 style="background-color:yellow;">This is yellow background</h3>
<h3 style="background-color:red;color:white">This is red background</h3>
Kết quả:
This is yellow background
This is red background
4. font-family của HTML Style
Đặc tính font-family được sử dụng để chỉ định font chữ cho các thẻ HTML.
Ví dụ về font-family
<p style="font-family:times new roman">This is times new roman font family</p>
<p style="font-family:arial">This is arial font family</p>
Kết quả:
This is times new roman font family
This is arial font family
5. font-size của HTML Style
Đặc tính font-size được sử dụng để định nghĩa kích thước của văn bản của các thẻ HTML.
Ví dụ về font-size
<h3 style="font-size:200%">This is 200% h3 tag</h3>
<p style="font-size:200%">This is 200% p tag</p>
<p style="font-size:20px">This is 16px p tag</p>
Kết quả:
This is 200% h3 tag
This is 200% p tag
This is 16px p tag
6. text-align của HTML Style
Đặc tính text-align được sử dụng để định nghĩa vị trí của văn bản cho các thẻ HTML. text-align có các giá trị là left, center, right.
Ví dụ về text-align
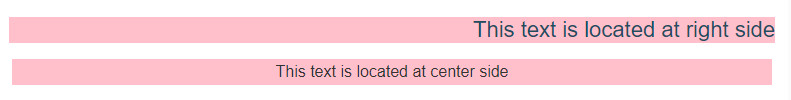
h3 style="text-align:right;background-color:pink;">This text is located at right side</h3>
<p style="text-align:center;background-color:pink;">This text is located at center side</p>
Kết quả

Tham khảo thêm
- doc Các thẻ trong HTML
- doc Định dạng trong HTML
- doc Đoạn văn trong HTML
- doc Liên kết trong HTML
- doc Image trong HTML
- doc Table trong HTML
- doc Danh sách trong HTML
- doc Danh sách có thứ tự trong HTML
- doc Danh sách không có thứ tự trong HTML
- doc Danh sách mô tả trong HTML
- doc Form trong HTML
- doc Comment trong HTML
- doc Màu trong HTML
- doc Các thuộc tính trong HTML
