User Interface trong CSS
User Interface trong CSS là gì? Sử dụng như thế nào? Trong bài viết dưới đây, eLib sẽ giới thiệu về hai property của CSS user interface đó là resize và outline-offset. Bạn đọc cùng tham khảo nhé!
Mục lục nội dung

1. Thuộc tính user interface trong CSS
Thuộc tính user interface trong CSS cho phép bạn thay đổi bất kỳ phần tử nào vào một trong các phần tử user interface chuẩn.
Bảng dưới liệt kê một số thuộc tính thường được sử dụng trong User Interface trong CSS3:
| Giá trị | Miêu tả |
|---|---|
| appearance | Cho phép người dùng làm cho các phần tử như là các phần tử UI |
| box-sizing | Cho phép người dùng cố định các phần tử trên một khu vực |
| icon | Được sử dụng để cung cấp Icon trên một khu vực |
| resize | Được sử dụng để resize kích cỡ của phần tử trên một khu vực |
| outline-offset | Được sử dụng để vẽ đằng sawu Outline |
| nav-down | Được sử dụng để di chuyển xuống khi người dùng nhấn nút mũi tên trỏ xuống trên bàn phím |
| nav-left | Được sử dụng để di chuyển sang trái khi người dùng nhấn nút mũi tên trỏ sang trái trên bàn phím |
| nav-right | Được sử dụng để di chuyển sang phải khi người dùng nhấn nút mũi tên trỏ sang phải trên bàn phím |
| nav-up | Được sử dụng để di chuyển lên khi người dùng nhấn nút mũi tên trỏ lên trên bàn phím |
2. Ví dụ minh họa thuộc tính resize trong CSS
Thuộc tính resize có 3 giá trị thường được sử dụng là:
- horizontal
- vertical
- both
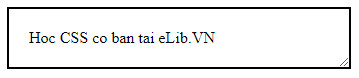
Sử dụng giá trị both trong thuộc tính resize trong CSS3 UI như sau:
<html>
<head>
<style>
div {
border: 2px solid;
padding: 20px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
<div>Hoc CSS co ban tai eLib.VN</div>
</body>
</html>
Kết quả là:

3. Thuộc tính outline-offset trong CSS
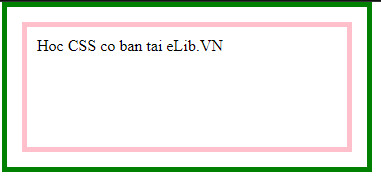
Outline nghĩa là vẽ một đường bên ngoài đường viền bao quanh phần tử. Ví dụ sau minh họa cách sử dụng thuộc tính outline-offset trong CSS:
<html>
<head>
<style>
div {
margin: 20px;
padding: 10px;
width: 300px;
height: 100px;
border: 5px solid pink;
outline: 5px solid green;
outline-offset: 15px;
}
</style>
</head>
<body>
<div>Hoc CSS co ban tai eLib.VN</div>
</body>
</html>

Trên đây là bài viết của eLib.VN về User Interface trong CSS. User Interface là một kiến thức quan trọng, bạn đọc cần lưu ý trong quá trình nghiên cứu.
