Thuộc tính Padding trong CSS
Thuộc tính CSS padding cho phép chúng ta tạo không gian xung quanh nội dung của một phần tử, bên trong bất kỳ đường viền xác định nào. Để tìm hiểu rõ hơn về thuộc tính Padding trong CSS, mời bạn đọc cùng eLib.VN tham khảo bài viết dưới đây.
Mục lục nội dung

1. Thuộc tính padding trong CSS
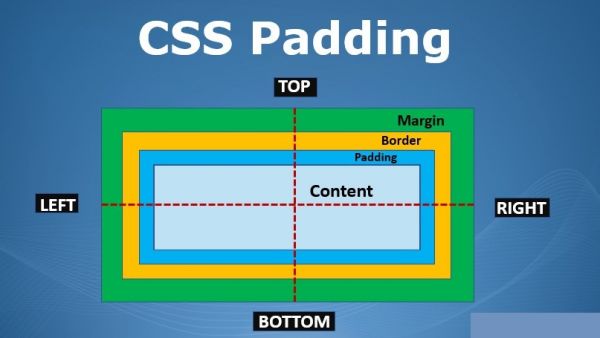
Thuộc tính padding trong CSS cho phép bạn thiết lập khoảng cách giữa nội dung của một phần tử và đường viền (border) của nó (hoặc cạnh của hộp phần tử, nếu nó không có border).
Phần đệm (padding) bị ảnh hưởng bởi màu nền (background-color) của phần tử.
Ví dụ: Nếu bạn đặt background cho 1 phần tử thì background này sẽ hiển thị lên cả phần padding.
2. Cách thiết lập padding
Bạn có thể chỉ định riêng lẻ các phần đệm cho các mặt của một phần tử như:
- top là padding-top
- right là padding-right
- bottom là padding-bottom
- left là padding-left
Hãy thử một ví dụ để hiểu cách nó hoạt động:
HTML:
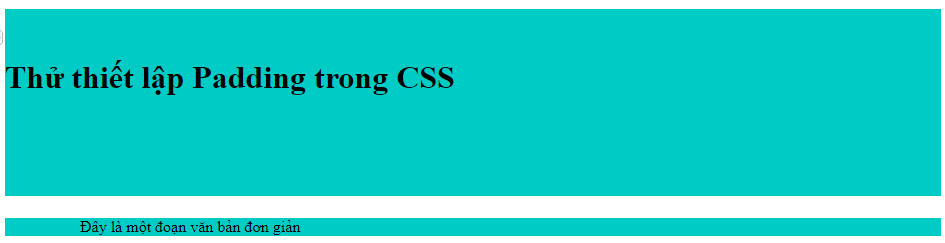
<h1>Thử thiết lập Padding trong CSS</h1>
<p>Đây là một đoạn văn bản đơn giản</p>
CSS:
h1 {
padding-top: 50px;
padding-bottom: 100px;
background: #00ccc5;
}
p {
padding-left: 75px;
padding-right: 75px;
background: #00ccc5;
}

Các thuộc tính padding có thể được chỉ định bằng cách sử dụng các giá trị sau:
- Các loại kích thước: px, em, rem, pt, cm, v.v.
- %: Chỉ định một khoảng đệm theo phần trăm (%) chiều rộng của phần tử chứa.
- inherit: Chỉ định rằng phần đệm phải được kế thừa từ phần tử mẹ.
Lưu ý: Các giá trị padding thì không được âm
3. Cách viết tắt để thiết lập padding
Thuộc tính padding là một thuộc tính có thể viết tắt.
Thứ tự của các giá trị sẽ là:
padding: padding-top padding-right padding-bottom padding-left;
Hãy xem ví dụ sau để hiểu cơ bản cách viết tắt padding hoạt động như thế nào:
HTML:
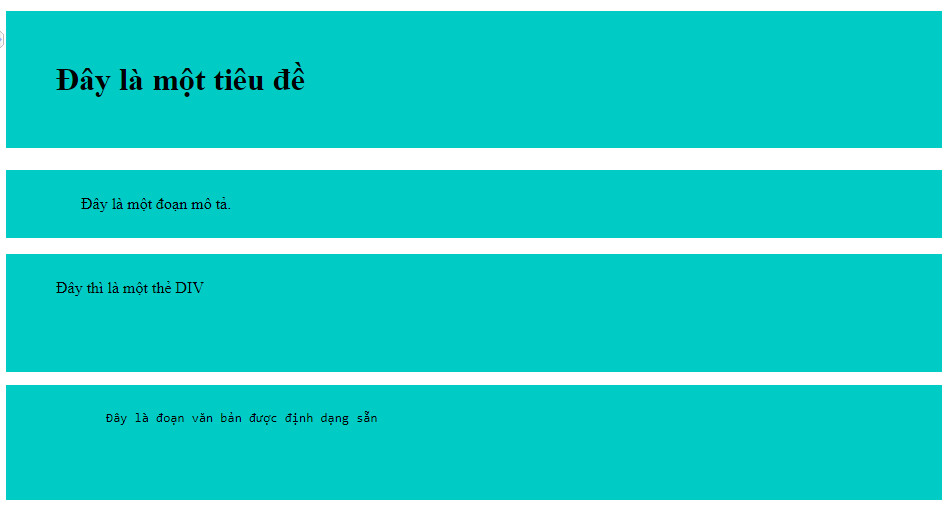
<h1>Đây là một tiêu đề</h1>
<p>Đây là một đoạn mô tả.</p>
<div>Đây thì là một thẻ DIV</div>
<pre>Đây là đoạn văn bản được định dạng sẵn</pre>
Còn đây là CSS:
h1, p, div, pre {
background: #00ccc5;
}
h1 {
padding: 50px; /* Áp dụng cho tất cả các mặt */
}
p {
padding: 25px 75px; /* Trên Dưới | Trái Phải */
}
div {
padding: 25px 50px 75px; /* Trên | Phải Trái | Dưới */
}
pre {
padding: 25px 50px 75px 100px; /* Trên | Phải | Dưới | Trái */
}

Ký hiệu viết tắt này có thể nhận một, hai, ba hoặc bốn giá trị được phân tách bằng khoảng trắng.
- Nếu có 1 giá trị: Trình duyệt sẽ hiểu là cần đặt padding 4 mặt đều bằng giá trị đó
- Nếu có 2 giá trị: Trình duyệt sẽ thiết lập padding-top và padding-bottom bằng giá trị đầu tiên, padding-right và padding-left bằng giá trị thứ hai.
- Nếu có 3 giá trị: Giá trị đầu tiên là padding-top, giá trị thứ hai là padding-right và padding-left, giá trị thứ ba là padding-botttom.
- Nếu có 4 giá trị: Thì nó áp dụng theo thứ tự lần lượt Top – Right – Bottom – Left
Bạn nên sử dụng cách viết tắt này, nó sẽ giúp bạn tiết kiệm thời gian, code ngắn hơn và dễ theo dõi, duy trì hơn.
4. Ảnh hưởng của padding và border lên bố cục
Khi tạo bố cục trang web, việc thêm padding hoặc border vào các phần tử đôi khi tạo ra kết quả không mong muốn.
Vì padding và border được tính vào chiều rộng và chiều cao thực tế mà phần tử sẽ chiếm.
Chưa hiểu thì đọc lại bài viết Box Model trong CSS nhé.
Ví dụ: Nếu bạn đặt chiều rộng của phần tử div thành 100% và cũng áp dụng thêm padding hoặc border bên trái / phải trên phần tử đó, thanh cuộn ngang sẽ xuất hiện.
Hãy xem một ví dụ:
HTML:
<div>
<h1>Đây là một hộp DIV</h1>
</div>
CSS:
div {
width: 100%;
padding: 25px;
background: #00ccc5;
}
Để ngăn padding và border thay đổi chiều rộng và chiều cao hộp của phần tử, bạn có thể sử dụng thuộc tính box-sizing.
Trong ví dụ sau, chiều rộng và chiều cao của hộp div sẽ không thay đổi, tuy nhiên, phần nội dung của nó sẽ giảm tương ứng khi bạn tăng padding hoặc border.
Chỉ lại CSS như sau:
div {
width: 100%;
padding: 25px;
box-sizing: border-box;
}
Bạn sẽ tìm hiểu chi tiết về tính năng box-sizing trong các bài viết sắp tới.
Trên đây là bài viết của eLib.VN về thuộc tính padding trong CSS. Như vậy, qua bài viết này, eLib đã giúp bạn hiểu về padding trong CSS cũng như cách viết tắt của thuộc tính padding. Hi vọng các bạn vận dụng được những gì đã học vào quá trinh lập trình của mình. Chúc các bạn thành công!
Tham khảo thêm
- doc CSS Background
- doc CSS Border
- doc CSS display
- doc Thuộc tính float trong CSS
- doc Thuộc tính Font trong CSS
- doc Thuộc tính Margin trong CSS
- doc Thuộc tính opacity trong CSS
- doc Thuộc tính overflow trong CSS
- doc Thuộc tính Position trong CSS
- doc Thuộc tính Align trong CSS
- doc Thuộc tính white-space trong CSS
- doc Thuộc tính tùy chỉnh kích thước trong CSS
- doc Thuộc tính word-wrap trong CSS
- doc Thuộc tính outline trong CSS
- doc Thuộc tính visibility trong CSS
- doc Thuộc tính Counter trong CSS
- doc Block và Inline trong CSS
- doc Thuộc tính cursor trong CSS
- doc Tạo kiểu, viết CSS cho List
- doc Tạo kiểu, viết CSS cho Link
- doc Thuộc tính z-index trong CSS
- doc Pesudo Element trong CSS
- doc Pesudo class trong CSS
